Angular Basic Introduction

Nowadays, Angular is one of the frequently used and most popular front-end development frameworks.
What is Angular?
Angular is an open-source framework for building client-side web applications and it is Typescript-based. Typescript is a superset of JavaScript.
Angular uses Microsoft’s TypeScript language, which provides Class-based Object-Oriented Programming, Static Typing, Generics, etc. the mentioned features are server-side programming language.
Angular emerged for the first purpose of simplifying web and mobile app development by combining end-to-end tooling, declarative templates, and other features like dependency injection.
Angular is analogous to platforms like Polymer, Aurelia, and React. This open-source framework was developed by Google under the MIT License in 2010 and has since received several upgrades and facelifts to stay up with the days.
But in the last few years, Google has released half a dozen updates, which makes this platform a desirable tool for web developers.
“Angular is a complete rewrite of AngularJS by an equivalent team that built AngularJS.” Angular has some special properties which are mentioned below: Angular is a component-based framework, which is used for building scalable web applications. Angular is a collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more. Angular is a collection of developer tools to help you develop, build, test, and update your code.
What is Typescript?
Typescript is nothing but a superset of JavaScript and is built on top of JavaScript. It also introduces syntax strengthening. It brings support for types and class-based object-oriented programming paradigms to the world of JavaScript. When compiled it produces JavaScript.
Any valid JavaScript code is additionally a legitimate Typescript code. It uses an equivalent syntax and semantics because of JavaScript.
Typescript is open source and free to use. It is designed, developed, and maintained by Microsoft.
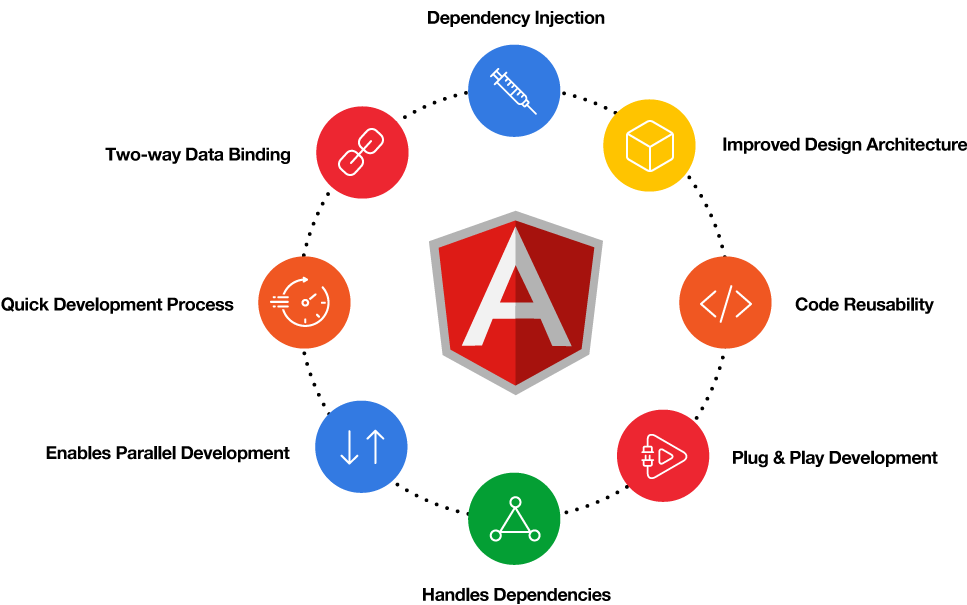
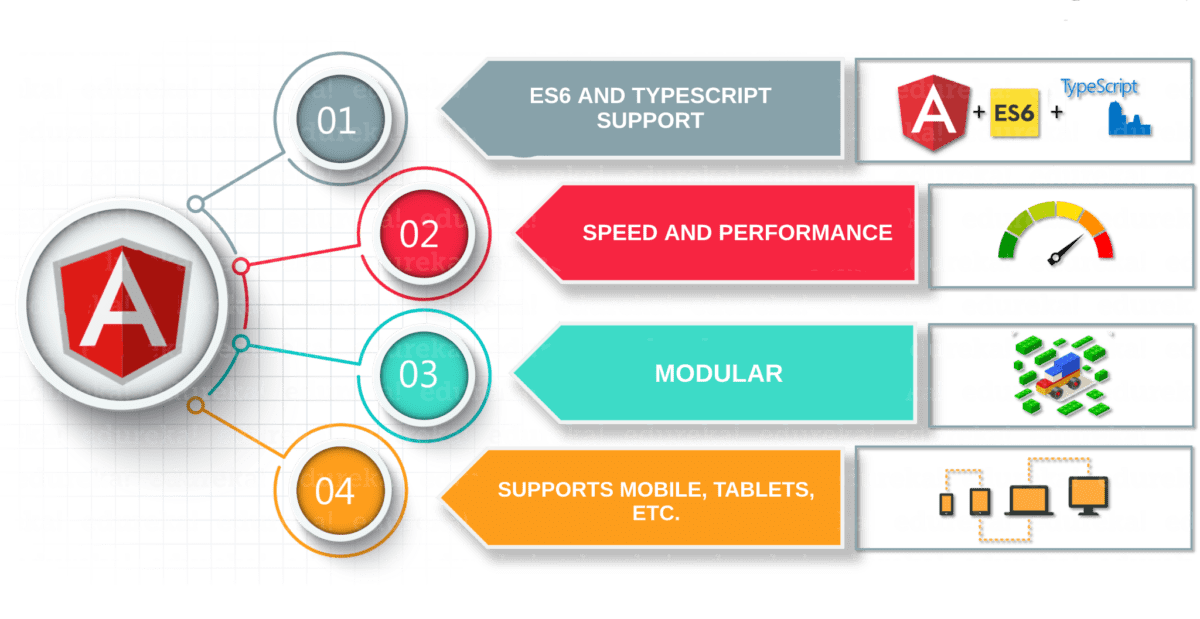
Features & Benefits
Cross-Platform
Angular is a cross-platform language. It supports multiple platforms. You can build differing types of applications by using Angular.Progressive web applications:
- Angular provides modern web platform capabilities to deliver high-performance, offline, and zero-step installation applications. Thus, it is very easy to work with Angular.
- You can build native mobile apps with strategies using Ionic Framework, Native Script, and React Native.
- Angular helps you to create desktop installed applications on different types of operating systems like Mac, Windows, and Linux using an equivalent Angular method you’ve learned for the online plus.
Speed and Performance
Angular is amazingly fast and provides an excellent performance thanks to the subsequent reasons:Code generation:
- Angular turns your templates into code that’s highly optimized for JavaScript virtual machines, supplying you with all the advantages of hand-written code with the productivity of a framework.
Universal support:
- You can use any technology with Angular for serving the appliance like node.js, .NET, PHP, and other servers
Code splitting:
- Angular apps load quickly with the new Component Router, which delivers automatic code-splitting, so users only load the code required to render the view they request.
Productivity
Angular provides far better productivity thanks to its simple and powerful template syntax, instruction tools, and popular editors and IDEs.
Powerful Templates:
- With the help of Angular, you can quickly create UI views with simple and powerful template syntax.
Angular CLI:
- Angular CLI provides Command-line tools. Using that you can easily and quickly start building components, adding components, testing them, and then, instantly deploying
IDEs:
- Angular provides intelligent code completion, instant errors, and other feedback in popular editors and IDEs like Microsoft’s VS Code.
Full Development Story
Angular may be a complete framework of JavaScript. It provides Testing, animation, and Accessibility. It provides full-stack development alongside Node.js, Express.js, and MongoDB.
Testing:
- Using the help of the Jasmine test framework, the Angular CLI downloads and installs everything required for testing your application. Once you run the ng test command, the app is getting to be inbuilt watch mode and thus the Karma test runner is getting to be launched. Once that’s done, you will see the output within the terminal plus, the chrome browser will open up showing the output in Jasmine HTML Reporter.
Animation Support:
- Angular facilitates you to make high-performance, complex choreographies and animation timelines with little or no code through Angular’s intuitive API.
Accessibility:
- In Angular, you’ll create accessible applications with ARIA-enabled components, developer guides, and built-in a11y test infrastructure.
When to use Angular?
In case you were wondering if Angular would be an honest fit for your next project, we’ve laid out a couple of key instances where this framework would be most beneficial.
- Whenever one wants to design a progressive web application (PWA)
- Whenever one wants to create a large enterprise website or another large-scale project that involves a complex infrastructure
- Whenever one wants to develop website applications that rely on dynamic content
- Whenever one wants to upgrade your outdated website application designs
- Whenever one has been hired to improve the user experience for a large website by initiating a major redesign
To summarize, Angular is meant for large-scale projects of particular complexity. This platform is widely employed by professional developers who have a high level of skill, knowledge, and knowledge in writing code, crafting dynamic content, and creating web applications that are capable of performing a variety of various functions.
Following are a couple of examples of complex applications that use the Angular framework.

Angular quick facts and tips
- Angular is a framework that is used for front-end development. This involves the client-side of the appliance and has little try to with the rear
- Angular is the best used for completing advanced, large-scale projects under the direction of an experienced
- Angular elements are often added to projects that were built employing a different platform, like React or Polymer.
- Angular is supported by Google.
- Angular is a JavaScript-based framework—not a JS Library.
- Angular reaches beyond Java to include CSS and TypeScript capabilities.
- Angular ranked second in “most used technology” within the Stack Overflow Survey of 2018.

Are you ready to take advantage of the Angular framework and build your next project in this framework? Then BOOK A CALL with us