Tailwind CSS vs. Bootstrap: Which Is a Better Framework?

What is Tailwind CSS?
The first tailwind was released in CSS 2017. using this tailwind CSS the development is faster with this new framework or tailwind CSS.
Tailwind framework is a single entity developed by Adam Wathan.
Another name of Tailwind CSS is Utility-First CSS Framework.
High customization is the most interesting feature of Tailwind CSS. You can style each component of your website as the Tailwind UI demands.
Using this framework, you are not required to write a lot of CSS code. Because you will be creating many classes for the HTML elements.
This framework has no ready-made components for designing a website. You can build your own custom components with the utility classes in this framework.
Tailwind CSS is highly flexible for transforming the look of the elements on the website.
Tailwind is a CSS framework responsible for creating a website. Tailwind CSS is very trendy among web developers. It is used by about 260k web developers in the world.
Tailwind is very flexible because it allows users to add their own utilities and provides a guide to help you implement this.
using this link learn about tailwind CSS: https://tailwindcss.com/
Why Tailwind CSS?
- Faster UI building process.
- Tailwind CSS is a utility-first CSS framework which means we can use utility classes to build custom designs without writing CSS code as in the traditional approach.
- It saves your time.
- Provides Flexibility.
- Less Error and Fewer Mistakes.
- Small Codes.
- Easy to Understand/Learn.
What is Bootstrap?
Bootstrap is a free tool collection for creating responsive websites and web applications. It is the most popular CSS, HTML, and JavaScript framework for developing responsive, mobile-first websites.
Bootstrap is an open-source and free web development framework.
What’s the difference between Tailwind CSS and Bootstrap?
- Tailwind offers predesigned widgets to build a site from scratch with fast UI development, on the other hand, Bootstrap comes with a set of pre-styled responsive, mobile-first components that possess a definite UI kit.
- Websites created using Tailwind CSS are much more customizable, on the other hand, Websites created with Bootstraps are known for their responsiveness and flawless design, but the looks are generic and similar.
- Tailwind CSS uses a set of utility classes to create a neat UI with more flexibility and uniqueness, on the other hand, Sites created using Bootstrap follow the generic pattern that makes them look identical.
- Tailwind CSS is used by BlaBlaCar, Exyplis, and Bazzite, and Spotify, Twitter, and Lyft are companies that use Bootstrap.
Is Tailwind CSS better than Bootstrap?
yes, because in tailwind CSS You will have the ability to create personal UI design, identity, and branding without writing a bunch of custom CSS.
Another is in tailwind CSS different classes like shadow, border, rounded for border-radius is very helpful and easy to use.
styling elements on hover, focus, and more can be accomplished by prefixing utilities with the proper pseudo-class.
And also pseudo-element utilities like, ::before/:before or ::after/:after. pseudo-element can be used to create and style like: background image, background gradient, background cover, background-position add an icon, custom interaction, etc.
Tailwind CSS is not very time-consuming.
Community of Bootstrap vs. Tailwind CSS
- Bootstrap has been released about 9 to 10 years ago and is used as the most popular framework of CSS. That’s why it is having one largest communities of millions of developers with tools.
- If we talk about Tailwind, it has been introduced recently and has started growing gradually. That’s why there is still a lot of space for Tailwind to have a strong community of developers and tools.
Performance of Bootstrap vs. Tailwind CSS
- Bootstrap requires four main files to be incorporated in the project for development, which requires heavy space to be occupied about 300 kb.
- In Tailwind CSS, the CSS file occupies about 30kb of the space.
Build time of Bootstrap vs. Tailwind CSS
- In bootstrap, there is a lot of overhead code, and this causes the build time to be about 160 s.
- In tailwind CSS, no lot of overhead code because it provides built-in utility libraries. this shortens the build time up to 8 to 10 seconds.
Examples
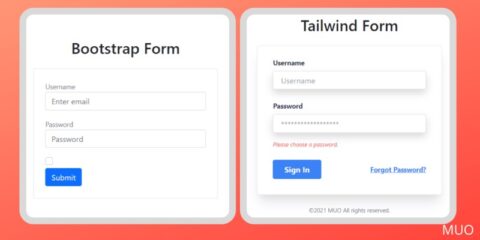
1. form using bootstrap and tailwind CSS:

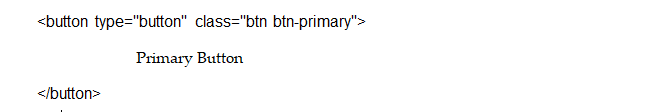
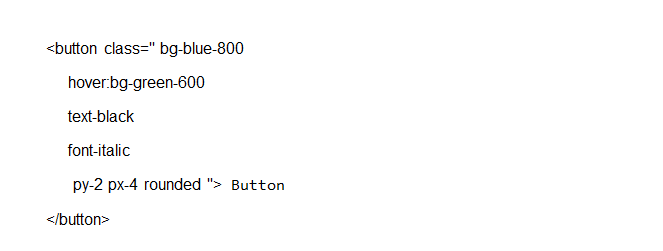
2. Simple button using bootstrap and tailwind CSS:
-
Bootstrap CSS:


-
Tailwind CSS:


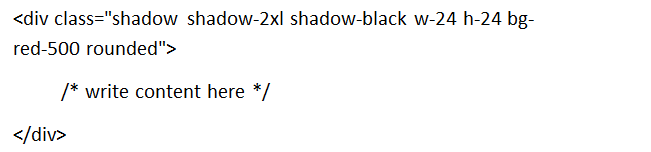
3. Box-shadow using Tailwind CSS:


Advantages:
- It is Highly Customizable.
- It Has Common Utility Patterns.
- It Can Be Optimized Using Purge CSS.
- It enables building complex responsive layouts freely and easily.
- It Facilitates Fluid Community Interaction.
CONCLUSION:
I had to spend a lot of my time using CSS and Bootstrap framework but when I learned Tailwind CSS, I didn’t have to spend so much time to learn. And you can save your time using Tailwind CSS. It will save your time, effort and increase your productivity.